01
CONTEXT
Feed The Planet is a bike delivering vegan restaurant. Every dish is customizable based on seasonal products.
Role: UI/UX Designer
Date: July2019 - August 2019
Date: July2019 - August 2019
I developed a responsive web and mobile app as part of the UI/UX Design Specialization course from CalArts (California Institute of the Arts)
GOALS:
> Enable the user to customize a vegan lunch or catering
> Easy and quick system to order online food
> Functional and clear information about the food (for intolerance, allergies and specific diet)
> Enable the user to customize a vegan lunch or catering
> Easy and quick system to order online food
> Functional and clear information about the food (for intolerance, allergies and specific diet)
Feed The Planet project comprises:
Restaurant Concept, Strategy (target audience, user and clients needs, personas), Outline of Scope (content and functionality requirements, sitemap), Wireframes and Prototypes.
This project is part of CALARTS Specialization course, which includes a hands-on project and 4 Courses:
- Visual Elements of User Interface Design
- UX Design Fundamentals
- Web Design: Strategy and Information Architecture
- Web Design: Wireframes to Prototypes
- Visual Elements of User Interface Design
- UX Design Fundamentals
- Web Design: Strategy and Information Architecture
- Web Design: Wireframes to Prototypes
02
UX PROCESS
I started the design process Defining my app (Ideation phase), followed by Envisioning stage and finally prototyping.
02.1 STRATEGY
The foundation of a successful user experience is a clearly articulated strategy. Knowing both what we want the product to accomplish for our project and what we want it to accomplish for our users informs the decisions we have to make about every aspect of the user experience.
I started asking myself:
- Who are my users?
- What are their needs?
- What are their needs?
As user experience designer,I need to take the anatomy, psychology, and behavior of users into account at every step of the design process.
In this stage I defined the user and client needs. Figuring out how your users and client think and behave.
I defined the target audience (user roles, demographics, psychographics and experiences) as well as created Personas. It helped me to ensure that I kept the users in mind during the design process.
In this stage I defined the user and client needs. Figuring out how your users and client think and behave.
I defined the target audience (user roles, demographics, psychographics and experiences) as well as created Personas. It helped me to ensure that I kept the users in mind during the design process.
02.2 OUTLINE OF SCOPE
In this stage I started defining the content and functionality requirements.
Secondly, mapping out with words this information, which means created the sitemap.
Figuring out how the pieces of content and functionality fit together as a logical whole that the user can navigate.
It’s structure and hierarchy of information all the time.
Secondly, mapping out with words this information, which means created the sitemap.
Figuring out how the pieces of content and functionality fit together as a logical whole that the user can navigate.
It’s structure and hierarchy of information all the time.
02.3 WIREFRAMING
Sitemap ----> wireframes ----> Prototype
Designed low-fidelity mockups, simplified versions of our user interface.
Wireframes give me the opportunity to focus on more fundamental questions about the layout of the pages,without getting caught up in a lot of details.
Wireframes give me the opportunity to focus on more fundamental questions about the layout of the pages,without getting caught up in a lot of details.
Strategy Document: User Personas
Sitemap
Wireframes
02.4 PROTOTYPING
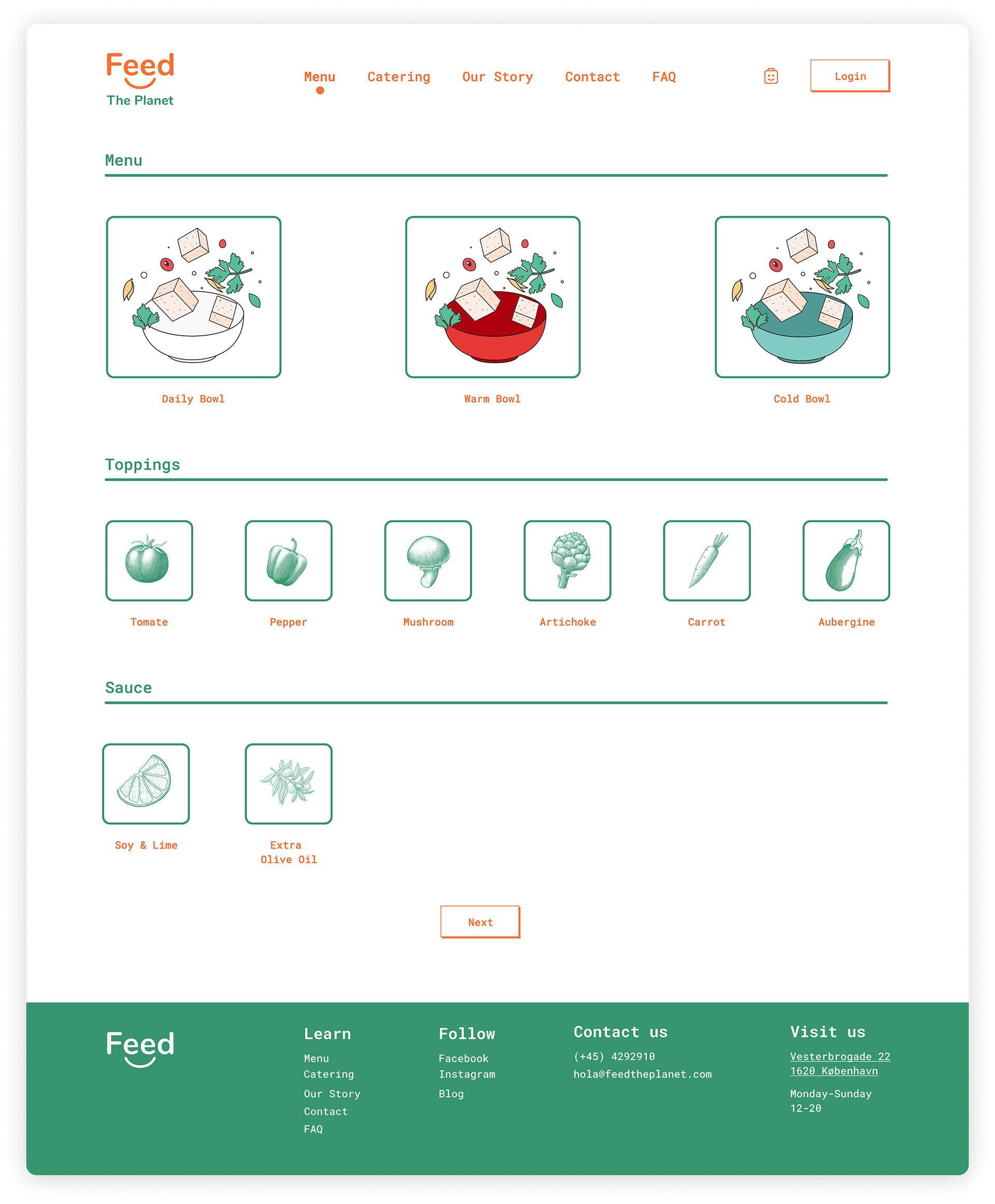
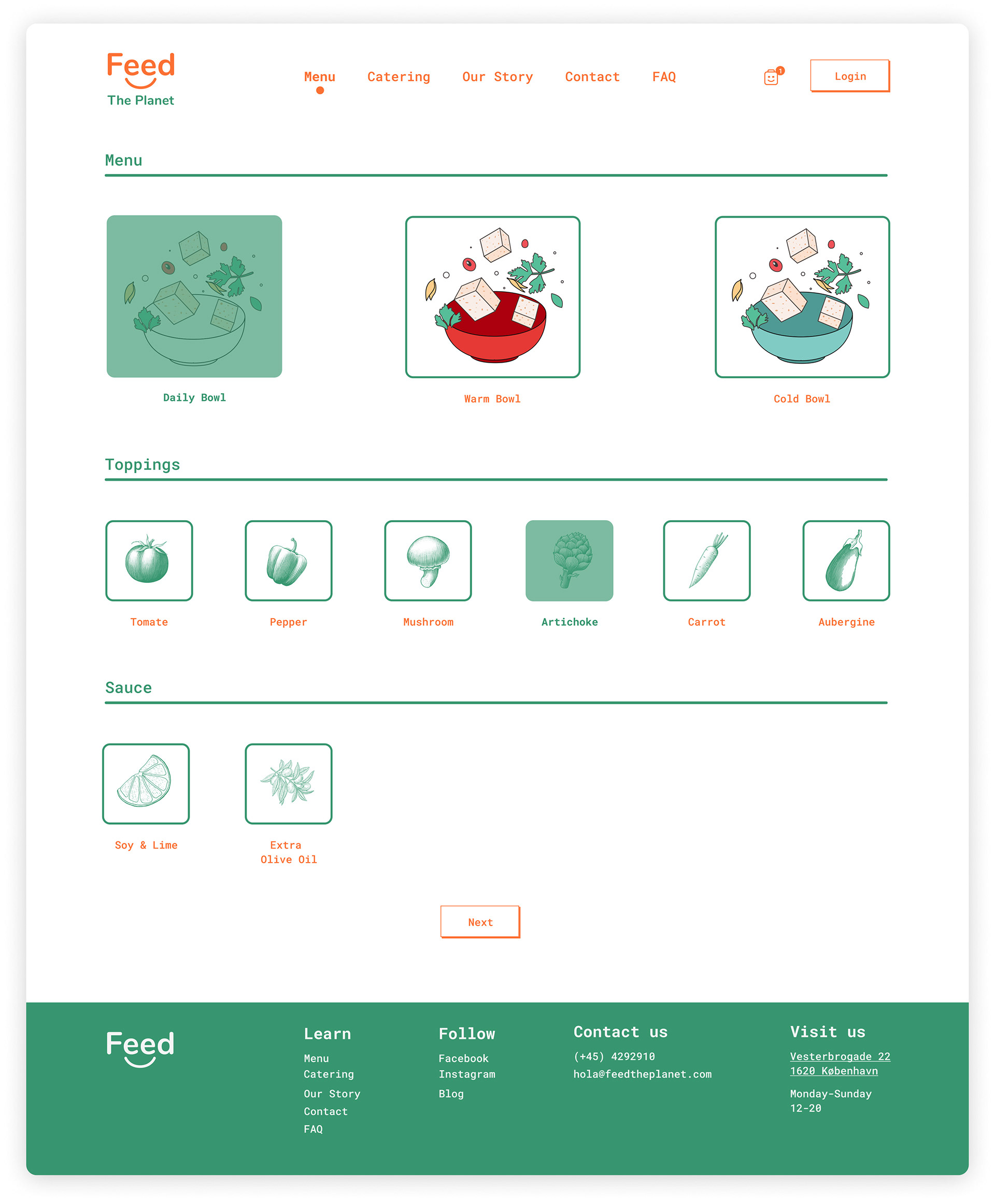
I designed a prototype real enough to get an authentic response from a potential user.
I crafted high-fi prototypes using Adobe XD.
I crafted high-fi prototypes using Adobe XD.


03
FINAL RESULTS & LEARNING
✔ Developing a comprehensive plan for a complex website—by defining the strategy and scope of the site, as well as developing its information architecture and overall structure, from ideation and sitemapping, to the creation of paper and digital prototypes.
✔ Applying current best practices and conventions in UX design.
Thanks for reading! ✌

