01
Context
Anoma is blockchain protocol that helps traders securely move and convert assets without needing a base currency.
Role: UI/UX Design / Brand identity Evolution / Website Design
Date: March 2021 - August 2022
Date: March 2021 - August 2022
Website: www.anoma.net
Goals:
> Rethinking common blockchain UX practices, making them more accessible, easier to understand, and easier to use.
> Be the bridge between an engineer-driven field and end-users. Contribute to the future, helping advance the next generation of digital services in the area.
> Visual identity and branding design for the projects and sub-projects, reviewing, improving, and refreshing existing visuals and branding versions.
02
DESIGN PROCESS
Applying the Agile, Lean and Design Thinking methodology, a non-linear and iterative process, to understand users, challenge assumptions, redefine problems and create innovative solutions to prototype and test.
This work experience includes a spectrum of disciplines. From brand development design to conventional print to building a cryptocurrency wallet app.
Started building the Anoma design ecosystem as a solo designer from scratches, and after a year, onboarded two new creatives: a multidisciplinary designer specializes in brand, digital, video and 3D and a digital illustrator, who have contributed to creating a powerful design team and being able to raise the brand to a higher level in the blockchain industry.
01.STRATEGY BRAND IDENTITY EVOLUTION
Brands are more than a ‘one-and-done’ logo or tagline, they’re an ever-evolving ecosystem that connects people, products, and purpose.
Created a new brand voice aesthetic and visual identity. The previous visual identity and digital experience didn’t quite match the voice of their actual product.
We developed a fresh and modern look & feel which match their audience.
We developed a fresh and modern look & feel which match their audience.
Using a playful, fresh and empowering brand voice.




02.1 UI/UX DESIGN: RESEARCH
Why Research Matters
Whether you work at a large company or a startup, one huge key to success is that you must talk to your customers.
Without talking to users you risk the expensive mistake of creating something they don't want.
Data and analytics can only tell you the "what".
But research and talking to people allows you to dig deep and understand the "why" behind their behavior.
For our V.1.0 of Namada Wallet:
> Firstly, we created a Lean UX canvas survey to understand our user needs and fears.
> Secondly, we sent a survey through Google Docs to our users and stakeholders, which included some questions to get a better understanding of our target, a link to our Figma wallet prototype and a list of tasks to be accomplished
> Together with the product team, we organized all the information gathered and created an Affinity Map in Figma to help us create personas and improve our product.
> Finally, we summarize all the data gathered in a shareable Research Poster with our stakeholders, transforming our insight into real finding. Included Problems Founded, Suggested Features, Visual Recommendations, Specific Content Recommendations and What Users Think.
> I participated actively in this scope together with Researchers.
02.1 UI/UX DESIGN: WIREFRAMES
In a project with many different elements or complex user journeys, the first step in the design process is to create website wireframes.
A wireframe is a simplified mock-up that allows us to discuss and assess a website’s functionality prior to engaging in time-consuming visual design. In this phase of the project, the client and development team are engaged in close dialog. This helps to ensure technical feasibility, appropriate navigational structures, and intuitive usability. The visual design stage does not start until the functional parameters have been clearly defined.
02.2 UI/UX DESIGN: SKIN DESIGN
In the next stage of the project, the visual layout of the website is developed.
> Collaborated closely with our website developers to guarantee hiccup-free technical functionality. After soliciting teammates feedback and refining the design, a high-fidelity visual mock-up is created and handed over to the technical development department.
> Prototyped differents visual options and present a draft version of the website that lacks technical interfaces or other interactive elements. Allowing teammates to experience the look and feel of the website before all of the technical nuts and bolts are in place.
> I continuously explored and iterated our visual language by optimizing the information architecture and improving the user experience. We used bits and pieces from these screens, but the main goal of these iterations was to implement them by testing and transforming the overall experience.
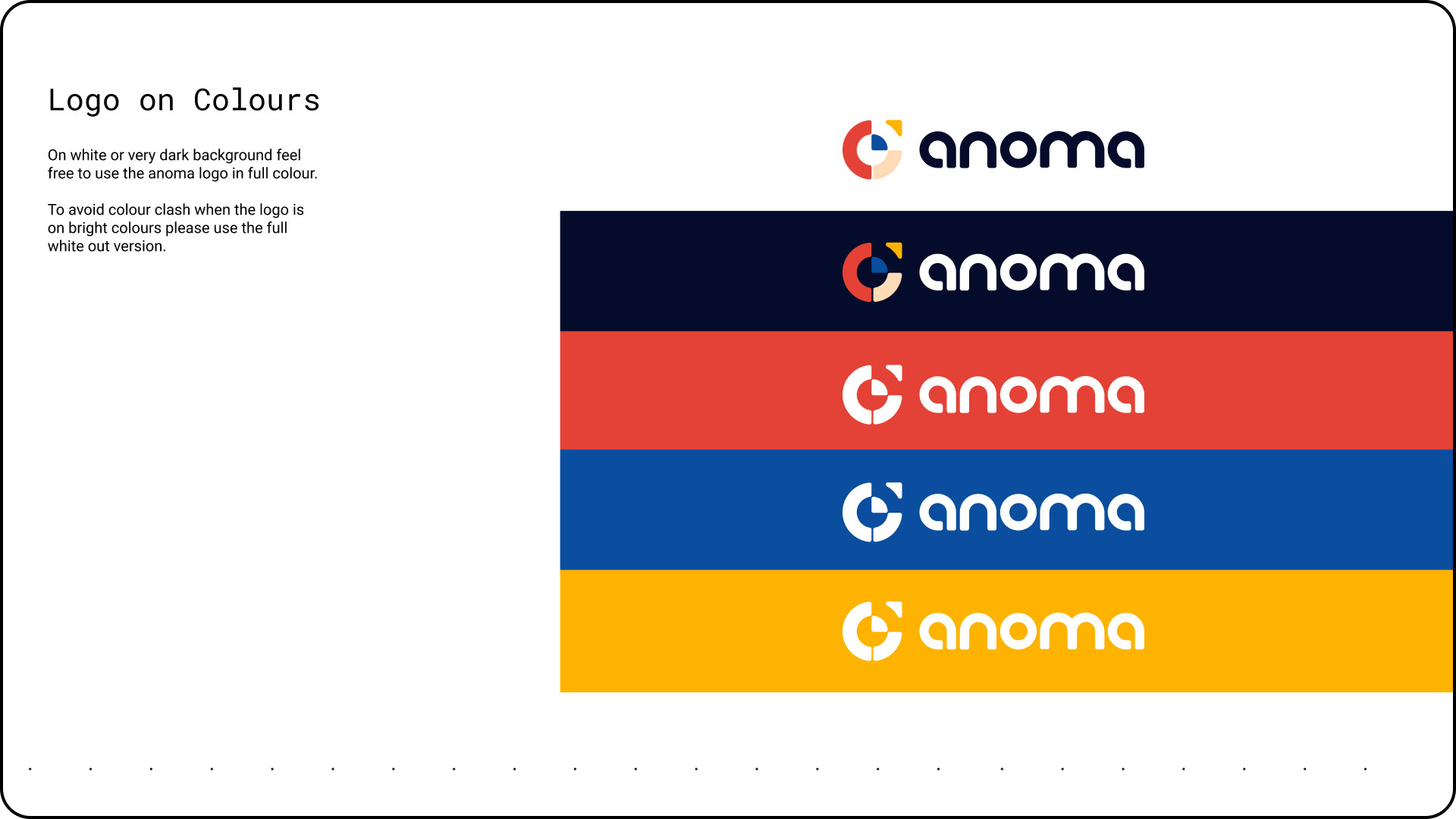
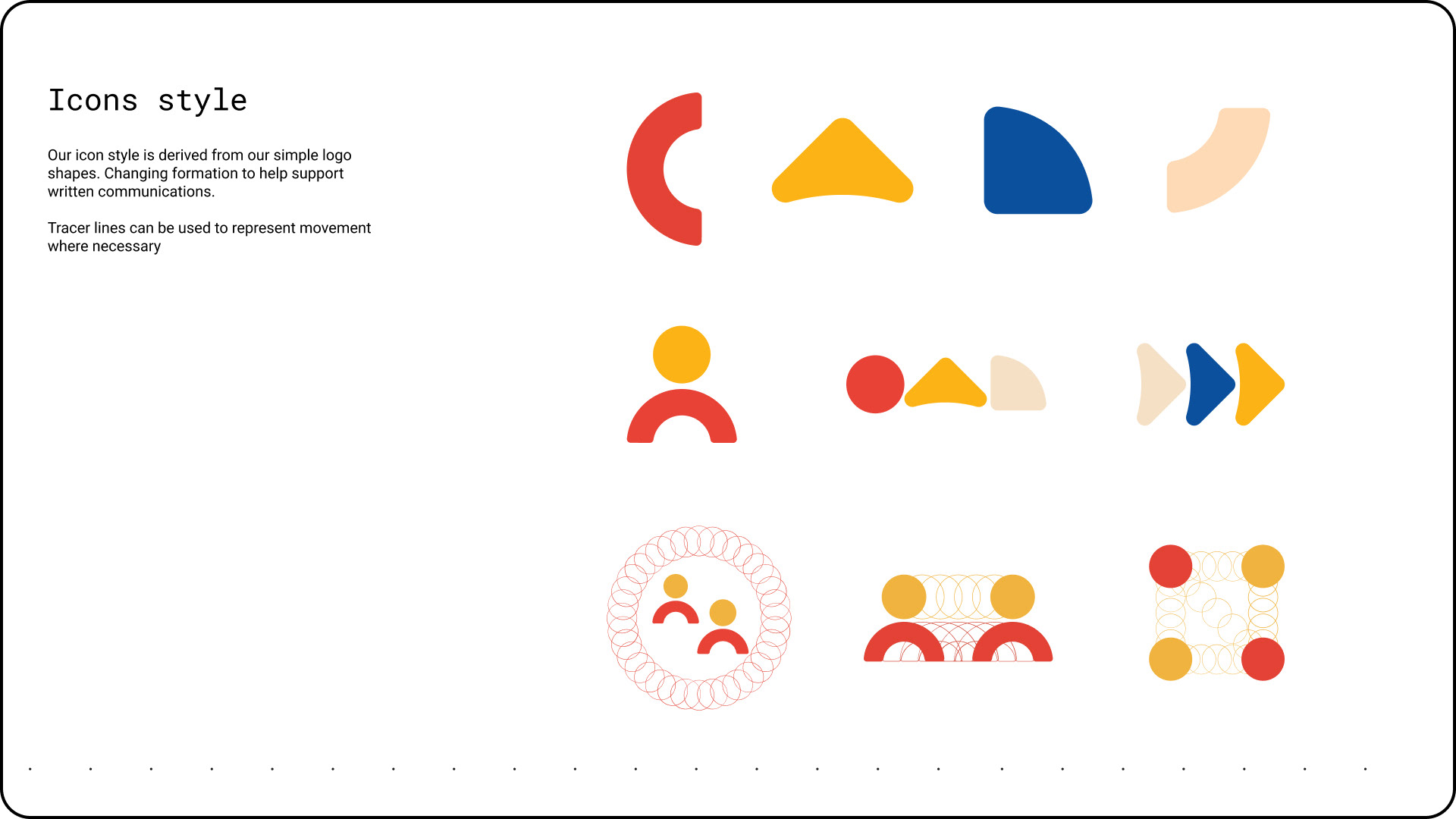
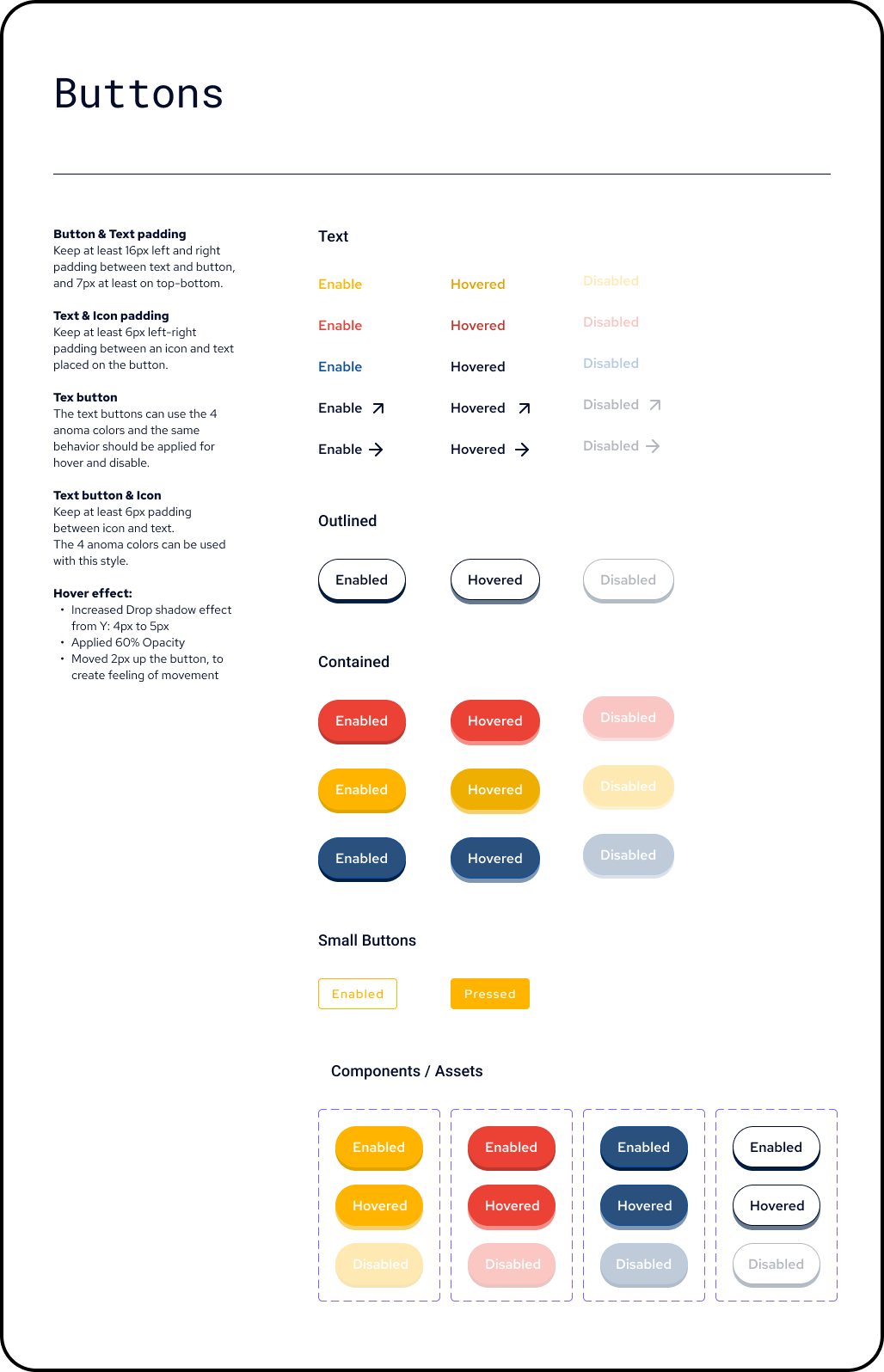
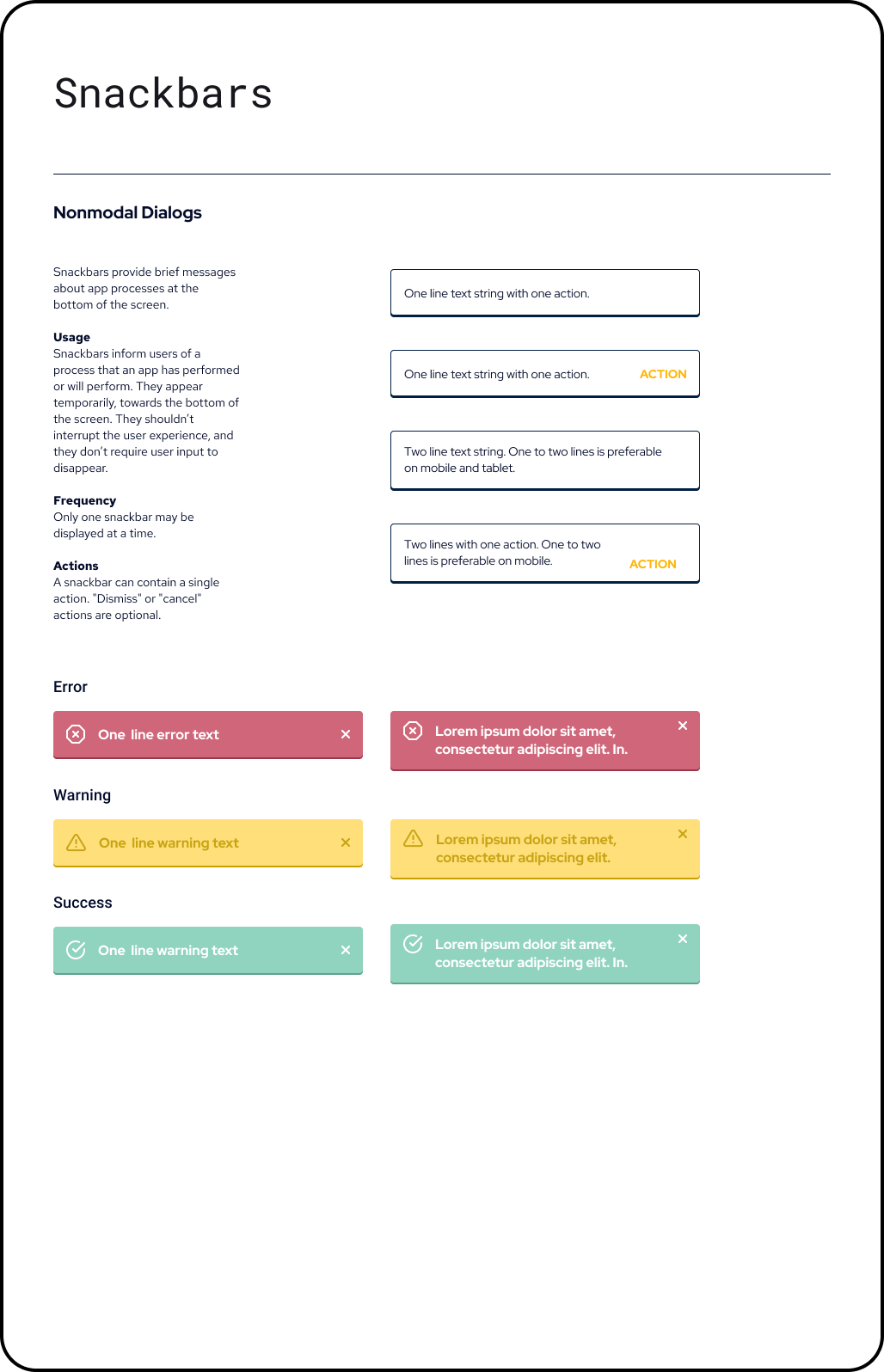
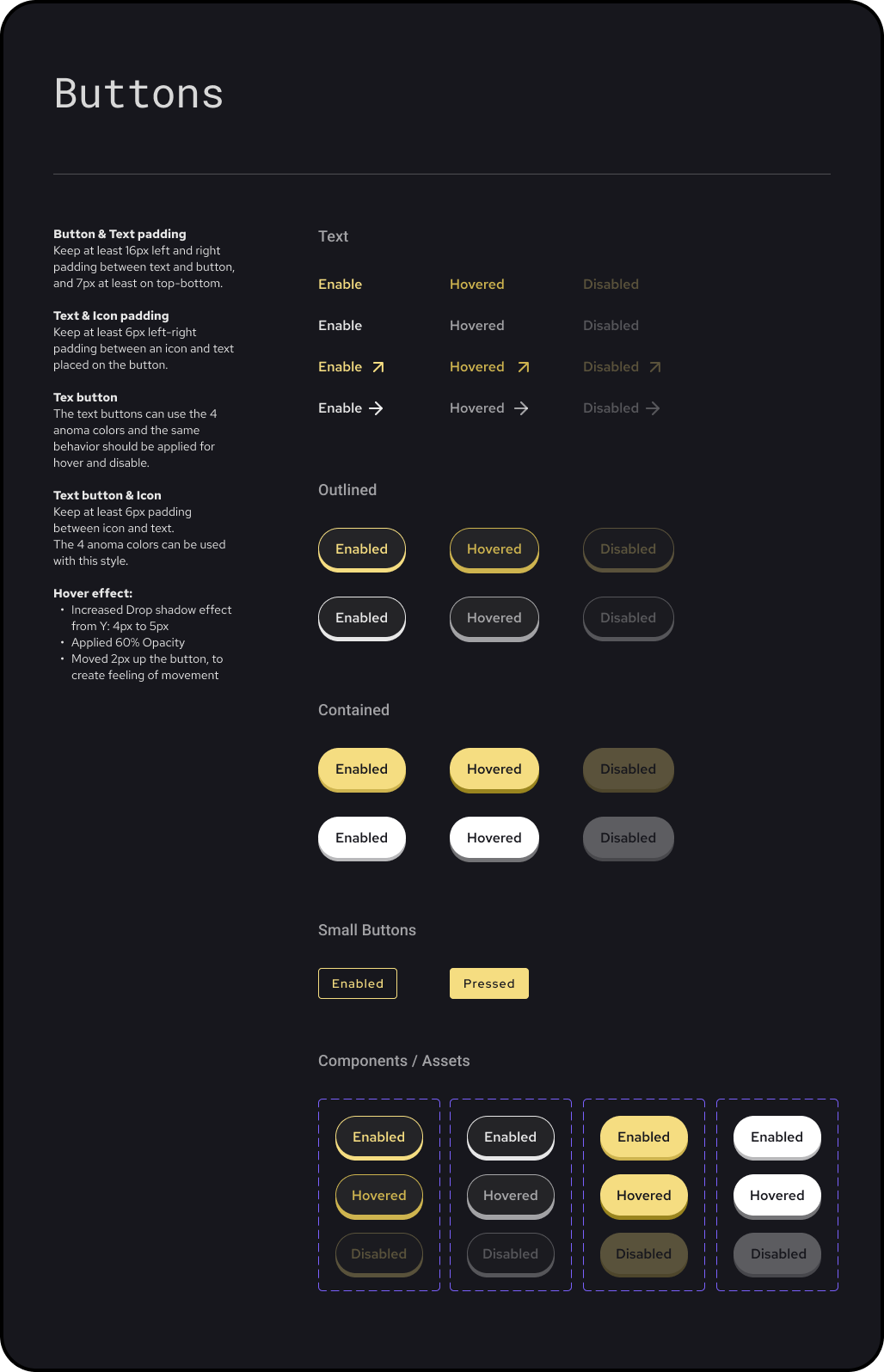
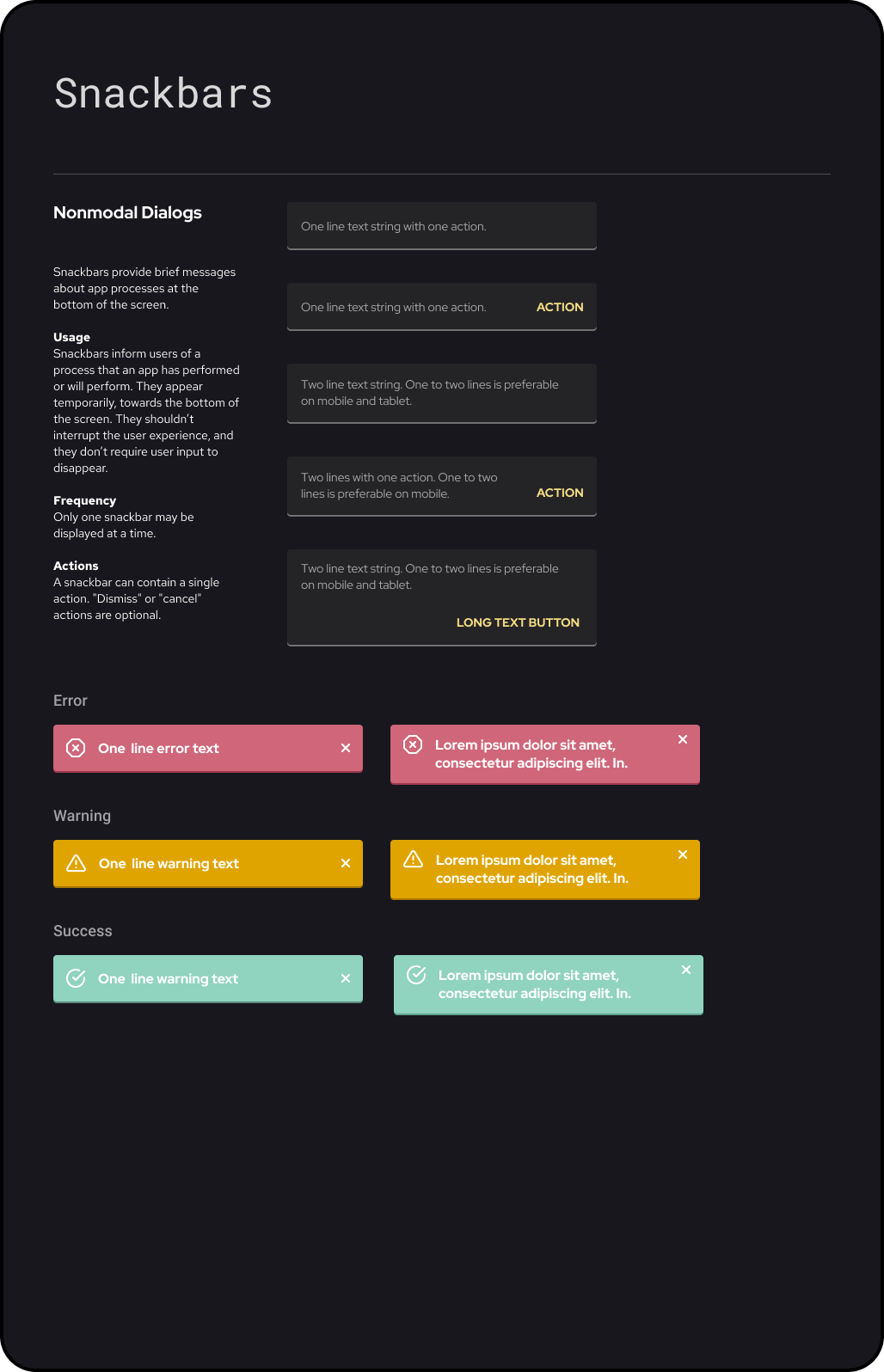
02.3 UI/UX DESIGN: ANOMA DESIGN SYSTEM
We created our own design system, which included a style guide and a component library.
> The style guide included brand identity, color, typography and tone of voice.
> Component library included our reusable UI elements, with name component, description, attributes and states.
That way enables us to design collaboratively at scale, with maintained consistency. as well as creates a unified language within and between cross functional teams.




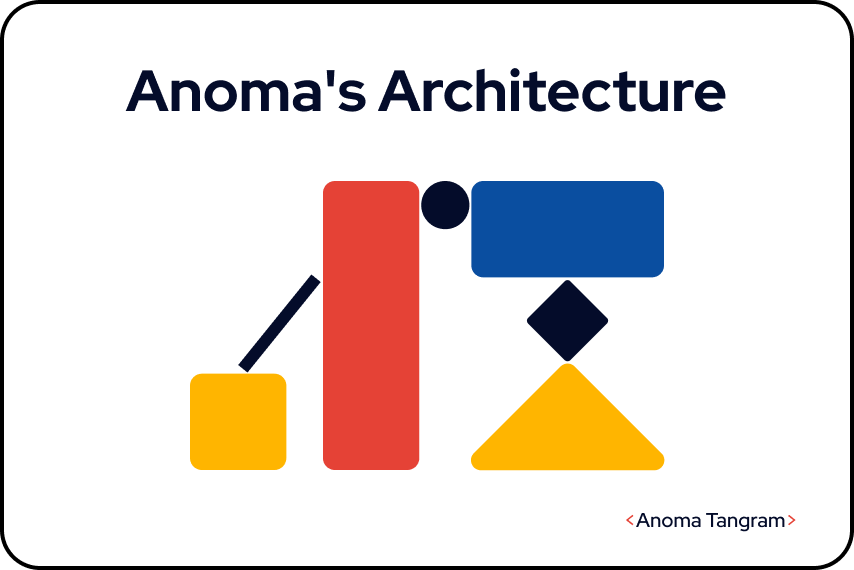
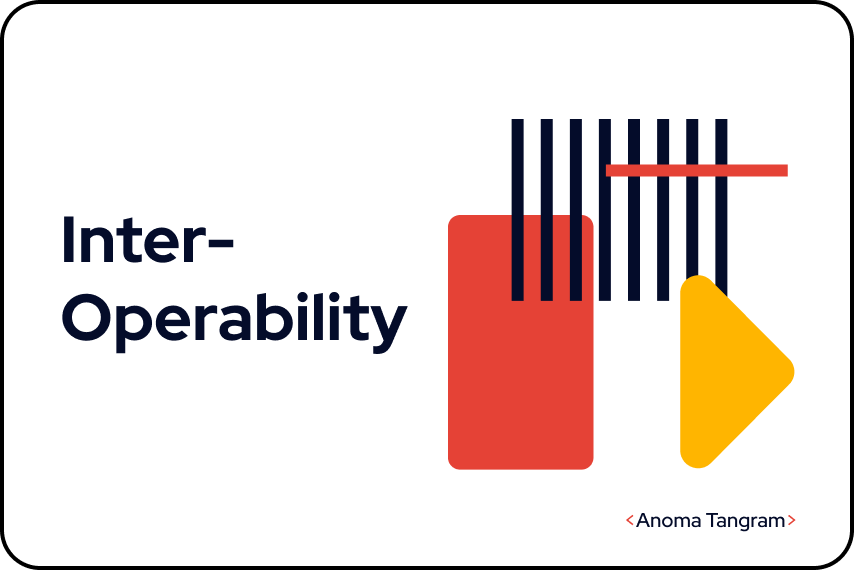
03.VISUAL DESIGN
> Created illustrations for the Anoma blog that are able to visualize and make complex topics easier to understand. Education-oriented illustrations, diagrams and infographics that depict a complex topic or concept.
> Designed the monthly newsletter.
> Supported physical events such as the Anoma Huddle, boot merchandise, as well as digital events: videos, banners and images for social media.






Thanks for reading! ✌

